Masih berkaitan dengan thumbnail gambar blogger, kalo kemarin kita share cara memperbaiki gambar thumbnail blogger yang buram, pembahasan lengkapnya bisa kalian baca di sini. Namun pada trik tersebut, kita masih menggukan javascript yang konon katanya jika terlalu banyak penggunaannya akan memperlambat kinerja blog. Entah salah atau benar, kalian bisa cek dan rasakan sendiri.
Namun pada pembahasan kali ini, kita akan mencoba untuk menghindari penggunaan script tertentu atau bahkan membuangnya, kalo memang sudah terpasang di blog. Saya pribadi bukan ahli, cara-cara yang akan kita bahas di sini hanya berdasarkan pengalaman pribadi. Jadi bila ada yang kurang dan salah, tolong di lengkapi dan dibenarkan ketika kalian mempraktekkannya.
Merubah Ukuran Thumbnail Popular Post
Secara default thumbnail popular post blogger resolusinya hanya 72px x 72px. Sehingga apabila kita ingin merubah ukurannya menjadi lebih besar, gambar akan terlihat buram atau bahkan kadang terpotong. Sebenarnya blogger telah memberikan “opsi” pada para penggunanya untuk merubah resolusi tersebut di update-an terbarunya. Sayangnya, banyak pengguna yang mungkin kurang teliti dan lebih nyaman menggunakan javascript untuk merubah resolusi thumbnail tersebut.

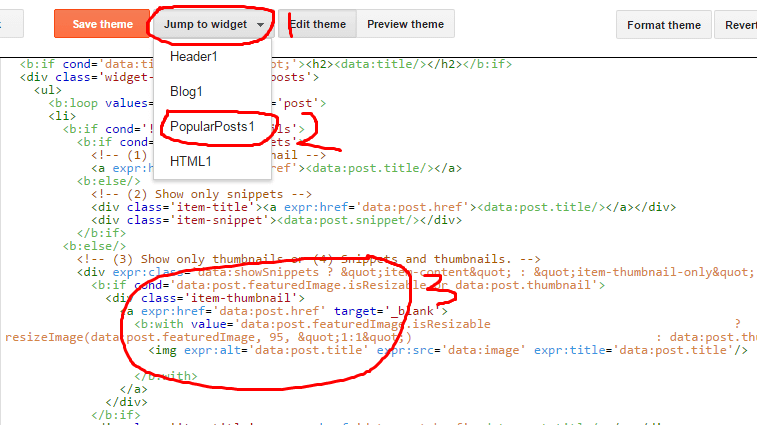
Langkah awal yang perlu kita lakukan untuk merubah default ukuran thumbnail popular post adalah menemukan “opsi” yang telah diberikan blogger. Caranya, masuk ke edit HTML lalu pilih widget PopularPost1 (seperti gambar di atas) dan temukan kode yang kira-kira seperti ini.
? resizeImage(data:post.featuredImage, 72, "1:1")? resizeImage(data:post.featuredImage, 160, "160:60")<!-- (3) Show only thumbnails or (4) Snippets and thumbnails. -->
<div expr:class='data:showSnippets ? "item-content" : "item-thumbnail-only"'>
<b:if cond='data:post.featuredImage.isResizable or data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<b:with value='data:post.featuredImage.isResizable ? resizeImage(data:post.featuredImage, 72, "1:1") : data:post.thumbnail' var='image'>
<img alt='' border='0' expr:src='data:image'/>
</b:with>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<b:if cond='data:showSnippets'>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
</div>
<div style='clear: both;'/>Kode di atas kita ambil dari mulai dari baris <!-- (3) Show only thumbnails --> sampai penutupnya <div class='clear'/>.
Merubah Ukuran Thumbnail Auto Readmore
Karena kebanyakan theme blogger sekarang sudah menggunakan auto readmore, maka kita tidak usah membahas bagaimana cara membuatnya. Di sini kita akan coba mengurangi penggunaan javascript yang biasa digunakan untuk merubah ukuran resolusi thumbnail gambar auto readmore. Kalo tidak salah, ukuran thumbnail tanpa javascript yang umum adalah 100px x 100px.
Penggunaan script resize thumbnail biasanya ada di 2 tempat. Pertama di atas </head> berfungsi untuk menentukan ukuran resolusi gambar. Dan yang kedua di bagian gambar yang akan dirubah ukurannya. Scriptnya kurang lebih seperti ini:
<a expr:href='data:post.url'><div class='img-thumbnail'><script type='text/javascript'>
document.write(bp_thumbnail_resize("<data:post.thumbnailUrl/>","<data:post.title/>"));
</script></div>
</a>
<a expr:href='data:post.url'><div class='img-thumbnail'>
<img expr:alt='data:post.title' expr:src='resizeImage(data:post.firstImageUrl, 160,"160:120")' expr:title='data:post.title' height='120' width='160'/></div>
</a>
Cara menentukan besar ukurannya sama seperti ketika kita merubah ukuran thumbnail popular post di atas. Kode lengkapnya setelah kita ganti akan terlihat seperti ini
<b:if cond='data:post.thumbnailUrl'>
<a expr:href='data:post.url'><div class='img-thumbnail'>
<img expr:alt='data:post.title' expr:src='resizeImage(data:post.firstImageUrl, 160,"160:120")' expr:title='data:post.title' height='120' width='160'/>
</div>
</a>
<b:else/>
<a expr:href='data:post.url'><div class='img-thumbnail'><img expr:alt='data:post.title' expr:title='data:post.title' height='120' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgs1l75VgMk1rcsr7lDdi-i58HO7jaM6lkvPiMMJ4d7f9DIA4LoJuCf4iBZZQzEvOiSbLGTvDOUkMBH5PsGumhfqKBpA2EspE6mKddzP9ZngszTlGNMicvMizfv9Ll_4OY9kvBVtzzBwt5c/s1600/no-image.png' width='160'/></div>
</a>
</b:if>
Merubah Ukuran Thumbnail Related Post DTE
Yang di gunakan blog ini related post style 2, modelnya bisa kalian lihat sendiri di bawah. Thumbnail kecil dengan judul di samping. Bagi kalian yang juga menggunakan related post jenis ini pasti paham bahwa penentuan ukuran thumbnail hanya bisa dilakukan dengan skala 1:1 yang berarti lebar dan tinggi mesti sama. Lalu bagaimana jika pengen thumbnail horizontal misal lebar 160px dan tinggi 120px atau seperti gambar di bawah ini? (hasil uji coba merubah thumbnail related post dte, kalian bisa lihat di sini)

Pertama cari kode yang mirip di bawah ini, letaknya di script js kalo kalian simpan di luar. Tapi kalo di simpan dalam theme biasanya di letakkan di atas </body>
.media$thumbnail.url.replace(//s[0-9]+(-c)?/,"/s"+d.thumbnailSize+"-c")
.media$thumbnail.url.replace(//s[0-9]+(-c)?/,"/"+d.thumbnailSize)
Untuk menentukan besar kecilnya ukuran thumbnail. Biasanya script perintah ada di bawah <data:post.body/>. Kita tambahkan nilai lebar dan tinggi thumbnail seperti contoh dibawah ini dengan nilai 160px X 120px.
thumbnailSize:"w160-h120-p-nu",
Maaf jika penjelasan di atas kurang bisa dimengerti. Selamat Mencoba dan berkreasi...
« Prev Post
Next Post »